ESLint + Prettier前端语法检测和规范格式化
前言
记得很早之前在某技术论坛中看到过这么一句话:一个项目70%的时间都是在看代码(维护),只有30%的时间在开发。在多人协作开发的时代,规范化显得极其重要,就好比一个公司没有规章制度一样,人多了肯定乱套,开发如果没有规范的话,人越多,项目越大的情况下只会导致后期维护极其困难,在某些极端条件下可能重构都比修改更快一些。提高开发效率和高可维护性有多种方式,比如工程化(目录结构统一,快速定位),模块化(隔离),组件化(复用)和规范化,我们这里主要说一下前端规范化。
不规范化的坏处
提交代码时候的diff
如果有一个公共文件需要多个人同时修改,比如模块化的router或者api文件,假如一个人格式化代码,另一个人没有格式化,那么在合并文件的时候显示的是整个文件合并冲突,对于解决冲突有很大的心智负担。
维护别人的代码或者新人加入项目时,熟悉和修改代码成本高
每个人写代码风格不一样,没有统一的规范,假如在接手别人的功能或者新人加入项目时,看代码犹如天书一样,可能一个简单的功能调整花费不了多少时间,但是看懂别人的代码却花费了大半天,开发效率极速下降。
ESLint
Find and fix problems in your JavaScript code.
这是ESLint官网的解释,直译就是发现并修复你的JS代码,简言之就是JS语法检测工具,也附带了一些格式化规则。
- 发现问题
- 自动修复
- 定制化
Prettier
Prettier is an opinionated code formatter with support for many languages, It removes all original styling* and ensures that all outputted code conforms to a consistent style.
- 保存自动格式化代码
- 统一的样式
- 节省开发时间,加快开发效率
- 对新人友好

VSCode
ESLint和Prettier提供了多IDE或编辑器的支持,前端一般用的最多的就属Jetbrains家的WebStorm或者近几年火爆的VSCode,两者对比如下:
WebStorm开箱即用(IDE),VSCode轻巧
WebStorm集成了前端开发所需的一系列插件,可以直接上手使用,而VSCode则需要自己做一些定制化配置或插件安装
WebStorm跳转,输入提示更强大,VSCode更智能
在打开一个前端项目的时候,WebStorm默认加载了node_modules中的第三方插件,在编写代码时会自动弹出提示,而VSCode只能自带js提示或者通过安装插件的方式支持第三方插件写法,比如vue,react等,当然官方出了Visual Studio IntelliCode这个插件,利用AI来加快开发。
WebStorm耗性能
WebStorm因为自带插件多,且在打开项目时会默认把当前项目下的文件都加入缓存中以供后续方便使用,当然可以通过exclude来排除加载,但是代码提示会随之消失;而VSCode作为一款编辑器,天生就灵活,即使安装了一系列插件,总体上还是比WebStorm更快的。
Webstorm需要付费,VSCode开源免费
都支持主题设置,个人感觉VSCode更好看
在ESLint和Prettier集成上VSCode更方便
VSCode集成后通过添加配置autoFix: true即可开启保存自动格式化,而WebStorm集成后需要手动处理,如果需要自动化,那就需要添加watcher或者宏定义来支持,WebStorm本来就吃性能,如果加上会感觉卡顿。
VSCode集成ESLint和Prettier
项目集成
- ESLint
1 | // 安装eslint |
- Prettier
1 | // 安装prettier |
- ESLint与Prettier集成
因为ESLint自带一些格式化规则,而Prettier是专门做格式化的,两者集成在一起必然会产生冲突,解决方式如下:
1 | // 将prettier作为eslint的一项校验规则,有交集的地方会发生冲突 |
VSCode集成
- ESLint

- Prettier

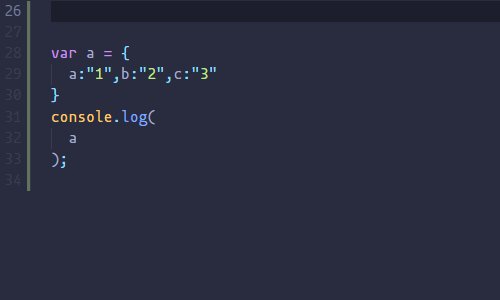
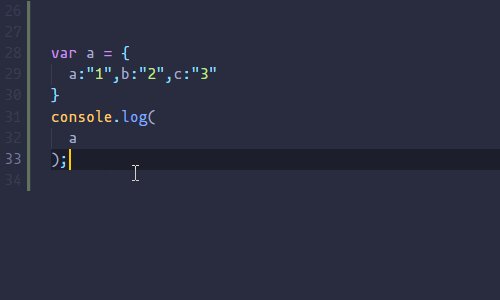
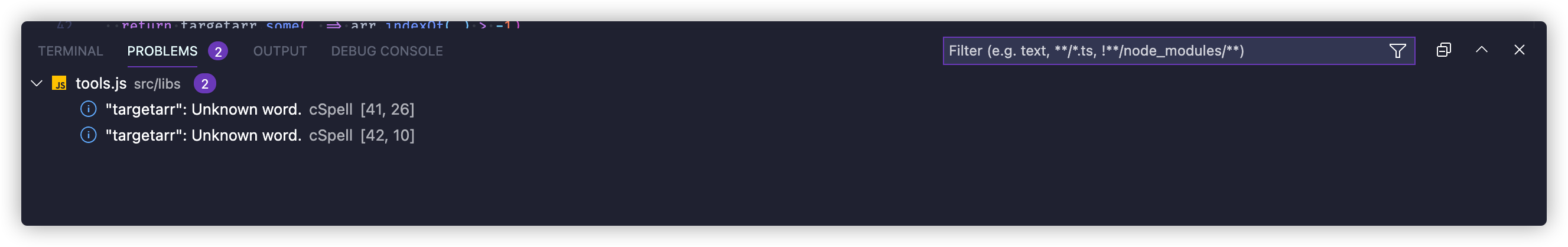
集成后VSCode中都可以打开settings进行这两个插件的配置,默认会带一些规则,校验的时候首先会去项目下找.eslintrc.js和.prettierrc.js配置文件,没有则根据VSCode自带配置进行校验。默认情况下代码如果出现语法错误,ESLint会检测到并显示在problems中,如下:

而Prettier则需要手动调用格式化快捷键来触发。
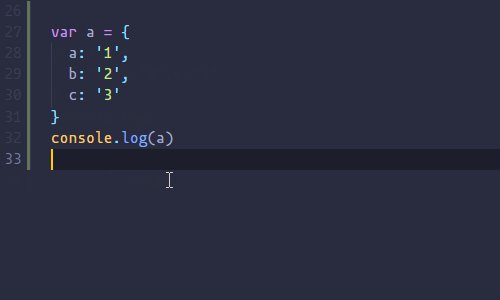
- 保存自动格式化

在VSCode添加此配置后可以在写完代码点击保存后自动触发prettier格式化文件,当然我们也可以配置eslint自动fix,但是个人感觉没有必要,因为在书写代码时,出现语法错误会有醒目红色提示,我们可以直接进行纠正,如果让eslint自动fix,有些错误它也无法修复(比如我们写了一半的语句,它并不能理解),同时也可以提高vscode性能。那么如果我们在书写代码时遇到eslint因为懒不想去改怎么办,我们可以在package.json中配置一条自动检测和修复语句来实现:

直接调用npm run lint或者yarn lint即可实现自动修复。上面截图用的是vue-cli3集成的eslint校验,eslint本身也提供了校验语句,可以根据项目自行配置。
提交代码自动校验
经过上面项目和编辑器(VSCode)的集成,自认为ESLint和Prettier已经完美集成,但是现实总是打脸的。大部分开发人员都很反感这种校验,因为刚开始时会加重开发负担,所以会在自己本地通过修改配置的方式去掉这两个插件的校验,最后将代码提交,又会出现我们一开始所说的问题。那怎么办呢,代码写完总是要提交的,那么我们可以在提交代码时利用git提供的hooks来实现对代码进行校验和修复,如果不通过,则不允许提交,这就使用了下面所说的插件:husky和lint-staged。
安装
1 | npm install lint-staged husky -D |
集成
1 | "husky": { |
以上配置意思就是在commit之前会利用prettier对配置的文件进行格式化,当然我们也可以配置eslint自动fix,如果校验通过则提交成功,否则git commit会报错,这也就解决了我们上面所说的问题。
总结
本篇文章主要讲述如何使用ESLint和Prettier在VSCode上实现前端代码保存自动格式化,从而提高代码规范性和可维护性。当然对于开发来说,还有好多可以规范的地方,比如git分支(git-flow),提交信息规范化(commitlog)或者使用rebase替代merge等等很多,可能前期使用起来会有些痛苦,但是养成习惯之后很自然顺畅,能保证代码在一定程度上的规范性,对于后期维护代码有很大的帮助。其他一些规范命名,代码逻辑优化啊,或者通过ES新版本语法简化代码等都可以减少代码量并提高可读性,这些平时自己可以通过学习和实践去总结。